Webサイトをローカライズするときの3つのポイント
 近年、様々な分野でグローバル化が進み、Webサイトをローカライズする企業が増えています。しかし、ローカライズしたいと思っても、どこから着手していくべきなのか分からないという方も多いのではないでしょうか。
近年、様々な分野でグローバル化が進み、Webサイトをローカライズする企業が増えています。しかし、ローカライズしたいと思っても、どこから着手していくべきなのか分からないという方も多いのではないでしょうか。
今回は、Webサイトをローカライズする際、どこから着手すると効果的に対策できるのかについて3つのポイントを解説していきます。
ローカライズとは?
日本企業のWebサイトでも英語や中国語など多言語に対応したサイトは、もはや珍しくなくなってきました。「ローカライズ」とは多言語対応も含め、ターゲットユーザーの環境と文化に合わせることをいいます。そのため、「現地化」とも言い換えられます。
代表的なものとしては、多言語対応もローカライズの一部ですが、ローカライズはターゲットユーザーの文化的背景を考慮して写真やアイコンなどの視覚的要素を変更したり、デバイスやインターネット環境によってUI/UXを最適化したりすることも含みます。
たとえば、カナダとアメリカでは文化や考え方が異なります。「国内で代表的なものといえば?」という質問で答えが変わるように、その文化や考え方に合わせたWebサイトの表示が必要となります。他にも、表現の仕方や文化によっては、禁止事項や法律違反になることもあるため、相手の国のことをよく理解することが大切です。
ポイント1:デザインのローカライズ
例えば、ある地域では文化慣習的に赤色に特別な意味があるためむやみに使用しない方が良い、あるいは宗教上の理由で肌が露出しているビジュアルが忌避されるといった、地域ごとの文化・慣習・宗教などの特性を理解した上でデザインをローカライズする必要があります。
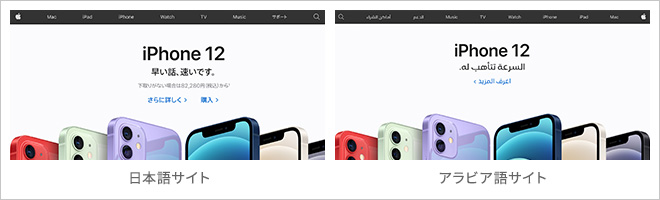
上記のようなビジュアル的要素以外にも、サイトの使いやすさの面で考慮すべき点があります。例えばアラビア語では文章を右から左へ読むため、日本語のサイトと比較するとヘッダーのロゴマークが右上に配置されていたり、テキストリンクの矢印が「<」(左向き)になっていたりなどしています。日本語では横書き文章は左から右へ読むので、日本語サイトとアラビア語サイトを並べて見ると鏡で写したように対称になっています。

https://www.apple.com/
ポイント2:言語のローカライズ
手軽に利用できる機械翻訳などのサービスもありますが、現地のユーザーが読んで違和感のない・わかりやすい翻訳であることが重要です。また、日本語のサイトの文章をライティングするときと同様、誤字脱字(スペルミス)や表記揺れなどの校正も必要です。
翻訳を外部へ発注する場合にはダブルチェックの有無や校正履歴の確認ができるかなどに注意して発注先を検討しましょう。翻訳の質は、後述するSEO対策にも重要です。
そして、最も重要といっても過言ではないのが言語切り替えのリンクは見つけやすい位置に配置することです。そして、言語切り替えの表示は、相手の言語やシンボルに合わせます。ただし、1つの国内で多言語が利用されているケースもあるため、相手の国について調べてから表示しましょう。
ポイント3:SEOのローカライズ
複数の地域にローカライズしたサイトを制作する場合、それぞれのサイトごとにSEO対策をしましょう。Google検索セントラルでは、次のようなことがSEOのポイントとして紹介されています。
- 言語に応じて独自のURLを設定する
- 独自のURLを設定してもドメインは統一する
- 「hreflang」属性を指定して対象国をGoogleへと知らせる
- Googleマイビジネスへ会社情報を登録する
- 言語別にXMLサイトマップを作成し、ウェブマスターツールへ登録する
- リダイレクトではなく、わかりやすい位置に言語切り替えリンクを設置する
外国語サイトのSEO対策については、以前のブログでも取り上げましたのでご参照ください。
外国語サイトちゃんとSEO対策できてますか?
まとめ
Webサイトのローカライズ対応は、今後ますます必要となってくるでしょう。その際、多言語表示は、代表的なローカライズ対応として、非常に重要です。
そして、SEO対策やWebサイトの利便性や分かりやすさを考慮するのなら、自動翻訳機能ではなく翻訳家に翻訳の仕事を依頼して対象言語へと翻訳してもらうことをおすすめします。また、デザインについては、対象国によって文化や考え方の違いがありますので、しっかりと調査・配慮をしてローカライズ対応していく姿勢が求められます。
関連記事こちらの記事も合わせてどうぞ。