【HTML5】ブラウザの対応状況
2011.10.26 Posted by Erika
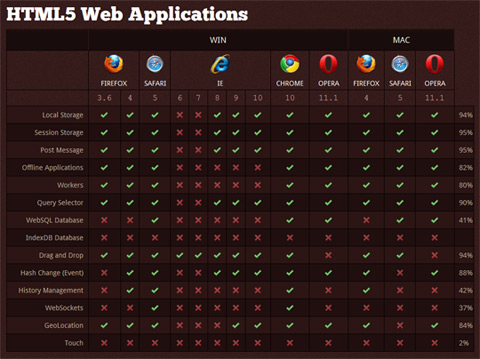
上の表はHTML5の機能に対してどのブラウザが対応しているかを表しています。
Windowsのブラウザに関して見てみると、SafariとChromeはほとんどの機能が利用可能ですが、逆にInternet Explorer(IE)はバージョン6、7に関してはほとんど対応していません。
8以降対応を始めたものの、まだまだ非対応のものも多く、最新の9でも、他のブラウザに比べると物足りなさが残ります。
なぜこのようにブラウザによって仕様が違うのかというとそれぞれ、採用するレンダリングエンジン(※)が違う為で、SafariとChromeは同じレンダリングエンジンであるWebKitを使っているので、同じような仕様ですが他のブラウザはそれぞれ、別のレンダリングエンジンを使用しており、それらの違いによって、表示や、HTML5の機能の実装に差が出てくるのです。
IE8以前のバージョンではHTML5で追加された新要素を理解出来ず、空要素として扱ってしまいます。
そのため、現状HTML5を採用しているサイトでは旧バージョンのIEではHTML5の機能を無視させるか、javascriptなどを使って、最新のブラウザに近づけるといった工夫をして対応しています。
ちなみに、最近はiPhone、Android等スマートフォンでWebサイトを見る機会も増えていると思いますが、これらの端末では、レンダリングエンジンにWebKitを採用しています。
つまり、SafariやChromeと同じ機能を備えているということになるので、スマートフォンではHTML5が使えると言っても良いかもしれません。
次回からは具体的にHTML5になってどのような変更点があったのか、また導入するメリットについて紹介していきたいと思います。
※レンダリングエンジンとは
HTML等で書かれたデータを、実際に画面に表示するための計算をするプログラム
関連記事こちらの記事も合わせてどうぞ。