いまさら聞けない?Webサイトのパーツの名称
2020.05.25 Posted by Design team

こんにちは。ウェブラボのデザインチームです。
今回は、Webサイトの画像の名称について、よくある認識の違いという観点から紹介します。
これらはよく、「今さら聞けない!Webサイトのパーツの名称」など「聞くこと=無知、恥」という印象を与えるキャッチコピーを使い記事が書かれておりますが、実はWebサイトを制作する際、認識を合わせることはとても重要です。なぜなら、認識の違いに気づかなければ、要望とは異なった内容の成果物が出来かねないからです。また、認識を合わせることで制作もスムーズに進みます。
認識の差異が生まれる理由
認識の差異が生まれる理由には、主に下記のような理由があります。
- 同じパーツでも複数の名称があるため
- 広義と狭義で名称にギャップがあるため
- 新しいトレンドが生まれる度に、新しいブロック、パーツ、機能とその名称が生まれるため
- 量が多く複雑で、説明が抽象的なことも多いため
- 社内用語になっていることがあるため
代表的な認識の差異を1つ紹介します。
全ての画像が「バナー」と呼ばれる
最近もまだ、Webサイトに使用されている画像が全て「バナー」と呼ばれていることがよくあります。数年前に下記のような抽象的な説明がネット上に多かったのも原因の一つのように思えます。
- ① 旗。幟。横断幕。
- ② インターネットのホーム━ページなどに表示される長方形の見出し画像。
参照:weblio辞書
バナーとは?
本来バナーとは、Webサイトの内部・外部を問わず、紹介したいWebサイト(ウェブページ)への、リンク先の情報の要点が1枚に集約されている画像のことを指し、主に広告・宣伝の導線として使用されます。
広告用のバナーについては米国のIAB(Interactive Advertising Bureau)(※1)という団体が策定した国際基準があり、バナーのまとめサイト(※2)を見て頂くとイメージしやすいです。
(※2)参考:バナーのまとめサイト レトロバナー
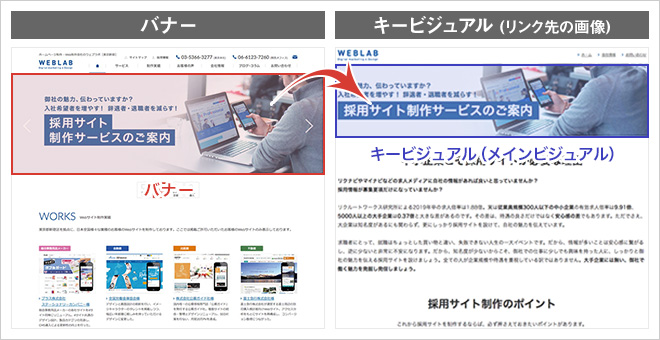
当社のWebサイトで例を挙げると、下記の青枠で囲った右の画像は「キービジュアル(メインビジュアル)」と呼ばれます。そして、赤枠で囲った左の画像は「バナー」と呼ばれます。バナーは右のページに遷移させるものだから、内容が同じになっていて名称を混同します。気をつけましょう。

更に、以下の画像は、バナーとキービジュアル(メインビジュアル)の見た目がかなり似通っています。このような場合はより注意が必要ですね。

Webサイトのトップページでよく使う11個のパーツを紹介
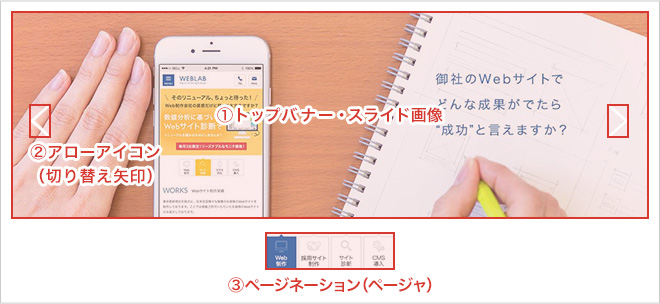
①トップバナー
当社のWebサイトを例に挙げて説明いたします。トップページはワンカラムのブロックで構成されています。まず、メインビジュアルのブロックですが、画像4枚が左から右にスライドするように作られています。各画像をクリックすると、その詳細な内容の書かれたページに遷移します。この表示方法を、スライダー(カルーセル)と呼びます。スライダー(カルーセル)を用いた場合キービジュアル(メインビジュアル)のブロックの画像は「トップバナー」と呼ばれます。トップバナーが代表的な名称ですが、「スライド画像」「フィーチャー画像」などとも呼ばれます。
その他にもスライダー(カルーセル)には、以下のパーツがよく一緒に使用されます。

②アローアイコン(切り替え矢印)
こちらは、自動で切り替わるトップバナーを、手動で切り替えることができます。
③ページネーション(ページャ)
こちらは、多くはトップバナーの中や直下に同じ枚数分のラベル(※テキストのこと)やアイコン、サムネイル、シンプルな図形などで配置されます。複数あるトップバナーの現在地表示(カレント表示)をし、手動で他のトップバナーに切り替えることができます。
④ヘッダー ⑤フッター
ヘッダーはウェブページの上部に配置され、基本的にはサイト全体で共通のものを使用します。
例外もありますが、会社のロゴ・キャッチコピー・連絡先・各ページへの導線に使用される、グローバルナビゲーションがこちらにはいります。
フッターは、ウェブページの下部に配置され、ヘッダーと同様に基本的にはサイト全体で共通のものを使用し、会社のイメージの訴求に有効です。Webサイトの目的に沿うように取捨選択されますが、コピーライトやナビゲーション、サイトマップ、ロゴ、会社概要、お問い合わせ、プライバシーポリシー、利用規約、ヘルプ、ソーシャルアイコン、などの情報がはいります。

⑥アイコン ⑦サムネイル
アイコンとサムネイルは、似ているようで厳密には違います。アイコンは機能やイメージを表したイラストや記号で、サムネイルは元画像を縮小したものです。

⑧ページトップボタン

こちらは、ページをスクロールするとよく出てくるボタンです。クリックすると、ユーザーが手間をかけなくてもページのトップへ戻れます。長いページを作成する時には特に必須のパーツです。
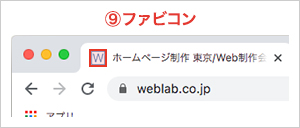
⑨ファビコン

ファビコンは右のような、ブラウザのタブや、ブックマークのタイトルの左に表示される画像です。これを設置するのは小さなことのように思えますが、ブラウザで複数のページを開いている時に探しやすい、ブックマークからの検索がしやすいなどのメリットがあります。
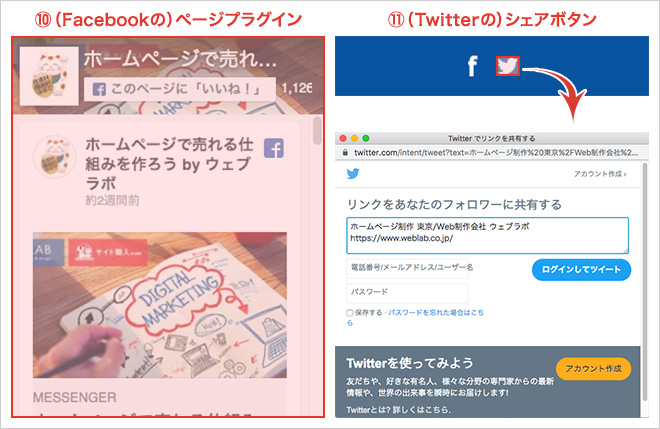
⑩(Facebookの)ページプラグイン ⑪(Twitterの)シェアボタン
こちらは、両方ともソーシャルプラグイン(※4)の種類です。簡単にカスタマイズしてWebサイトに設置でき、ユーザーは、Webサイトから離れることなくSNSでアクションを起こせます。

まとめ
Webサイトの用語は、とにかく量が多くこれからも増えていきます。全ての名称を覚える必要はありませんが、少しでも理解を深めていただけたら幸いです。
まずは語彙力をつけ、認識の差異を理解し解消することで、より生産的でクリエイティブな制作ができればと考えています。
関連記事こちらの記事も合わせてどうぞ。






