2020年のWebデザイントレンド「手書き風デザイン」とは?
シンプル・フラットが定番となっているWebデザインにおいて、今、人の手の温もりが感じられる「手書き風デザイン」が注目を集めています。
手書き風のテキストやイラストを用いたデザインは、温かみやオリジナリティを表現できるので、BtoCのWebサイトを中心に近年よく見られるようになりました。
そんな流行中の手書き風Webデザインについて、導入メリットとデメリット、うまく取り入れている事例などをご紹介します。
「手書き風デザイン」とは?
「手書き風デザイン」とは手書き風フォントや手書きイラストを用いたデザインのことです。
コンピュータグラフィックスで作られたベクター画像やイラストは、文字、アイコンなど意味を簡略化して表現するのに適しています。このフラットでシンプルなベクター画像は、スマートフォンの普及によりさらに一般化し、さまざまなアプリのアイコンなどにみられるようになりました。
一方手書き風デザインは、紙にペンや筆で描いたような味のあるタッチのイラストやテキストを用います。
手書き風のイラストで演出できる「手作り感」に、タイポグラフィや動き、テキストを追加したアニメーション表現を組み合わせると、さらにトレンド感やオリジナリティのあるWebデザインを実現できます。
手書き風Webデザインのメリット・デメリット
手書き風デザインをWebサイトに導入する場合のメリットとデメリットについて見ていきましょう。
メリットは親しみやすさや柔らかさの演出が可能な点、ユニークなデザインで他社との差別化が行いやすい点、またトレンド感がある点です。
デメリットとしては、ユニークな反面好みが分かれやすい点、画像化しなくてはならない部分が多くなるため、ページの読み込みに時間がかかる可能性がある点が考えられます。
手書き風デザインに適したWebサイトの例
ここまで手書き風デザインの特徴を紹介してきましたが、では具体的にどのようなWebサイトが適しているのか見ていきましょう。
事例1:キャッチコピーに手書き文字

名鉄病院 研修医採用サイト[https://www.meitetsu-hospital.jp/resident/]
TOPページのキービジュアルに手書き文字のキャッチコピーを重ねて表示している点がポイントです。このような手書きデザインの取り入れ方は、採用サイトなどで見かけたことのある方も多いのではないでしょうか。
このサイトで手書き文字が使われているのはキービジュアルのみです。キャッチコピーにだけ手書き文字を使用することによって、企業の信頼感や堅実なイメージは保ったまま働く人の体温や親しみやすさがより際立って演出されています。
事例2:キャラクターの世界観を活かしたデザイン

くまコロ[https://kumatori-umai.com/kumakoro/]
先ほどの例とは異なり、こちらはWebサイト全体にわたって手書き風デザインが用いられています。マスコットキャラクターの手書き風イラストを軸に、キャラクターの世界観を見事に表現しています。
適度なゆるさのある手書き風キャラクターが印象的で、じっと見ていると「誰かに教えたい」気持ちになってきませんか?SNSでのシェア・拡散も意識した、商品の認知度アップにも効果的な手書き風デザインの例といえるでしょう。
事例3:手書き風Webフォントの活用

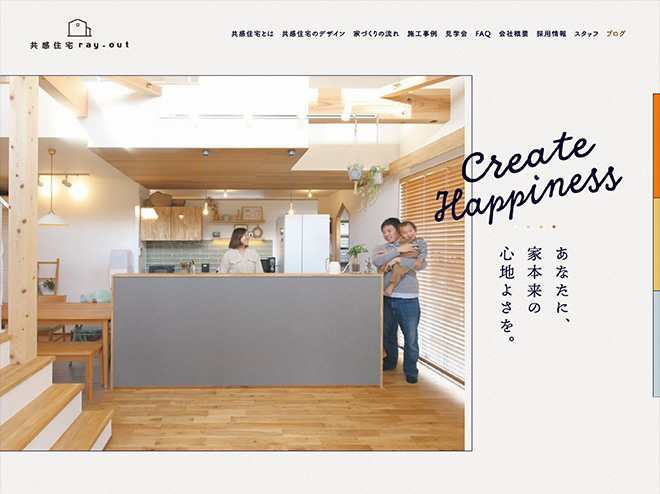
共感住宅 rey_out[https://www.ray-out.net/]
サイト全体で手書き風のWebフォントを使用し、柔らかさや親しみやすさを感じるデザインに統一しています。
主に一般家庭向けの建築設計・施工を行なっている会社ですが、競合他社が多く、ユーザーは複数のサイトを閲覧・比較すると予想されます。
そのようなユーザー体験の中で、強みである「スタッフの提案力と距離の近さ」を印象付けるために手書き風Webフォントを使用しています。
トレンドを取り入れつつ、人の温もりが感じられるデザインがうまく機能しているといえるでしょう。
まとめ
一口に「手書き風のデザイン」と言っても取り入れ方によってかなり印象が変わりますよね。トレンドのデザインを意識しつつも、ターゲットユーザーの好みや行動、与えたい印象をしっかり吟味して魅力的な手書き風Webデザインを作ってみましょう。
関連記事こちらの記事も合わせてどうぞ。






