ジャンプ率をコントロールする
2018.06.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。普段私たちが目にするポスターや広告、雑誌などはジャンプ率が適切に設定され、躍動感や高級感を感じるよう印象づけられています。Webサイトやランディングページでも、ユーザーにきちんと情報を伝えるためにはジャンプ率をうまくコントロールする必要があります。今回は、Webデザインにおいてとても重要な「ジャンプ率」についてお話します。
みなさん、こんにちは。ウェブラボデザイナーチームです。普段私たちが目にするポスターや広告、雑誌などはジャンプ率が適切に設定され、躍動感や高級感を感じるよう印象づけられています。Webサイトやランディングページでも、ユーザーにきちんと情報を伝えるためにはジャンプ率をうまくコントロールする必要があります。今回は、Webデザインにおいてとても重要な「ジャンプ率」についてお話します。
ジャンプ率とは
私が新人デザイナーの頃によく言われたことの一つの中に「メリハリが欲しい」という言葉あります。メリハリのあるデザインにするためには、目立たせたい要素を大きくし、それ以外の部分を小さくして対比を大きくします。こういった要素の差をジャンプ率といいます。

ジャンプ率を高くすると、ダイナミックでインパクトのある目を惹きつけるデザインになります。
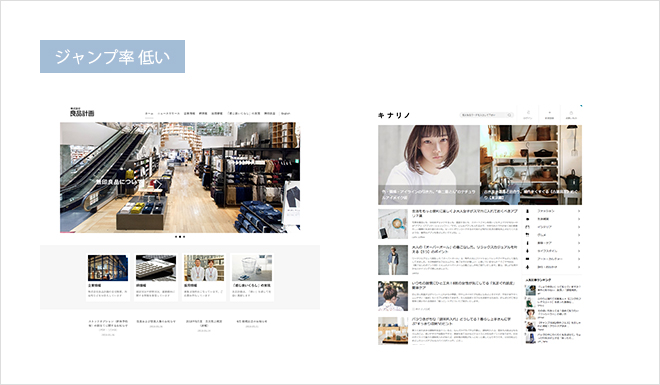
反対にジャンプ率を低くすると、高級感、信頼感が増し、落ち着いた印象になります。
実例紹介

ニンテンドークラシックミニ ファミリーコンピュータ 週刊少年ジャンプ創刊50周年記念バージョン|任天堂
vol.36 YKK APショールームへ!家族みんなが暮らしやすいをみつけにGO 毎日の快適・安心づくり編 | YKK AP株式会社
ファーストビューの印象が重要なランディングページなどは、ジャンプ率が高く設定されていることが多いです。ポイントとなる部分は大きく、それ以外を小さくしたり、色を付けフォントウェイトを変更したりなど目を引くデザインになるよう工夫されています。
コーポレートサイトやニュースサイトなどでは、ジャンプ率が低く設定されており、信頼感が増すよう設定されています。
読みやすい文章にするために
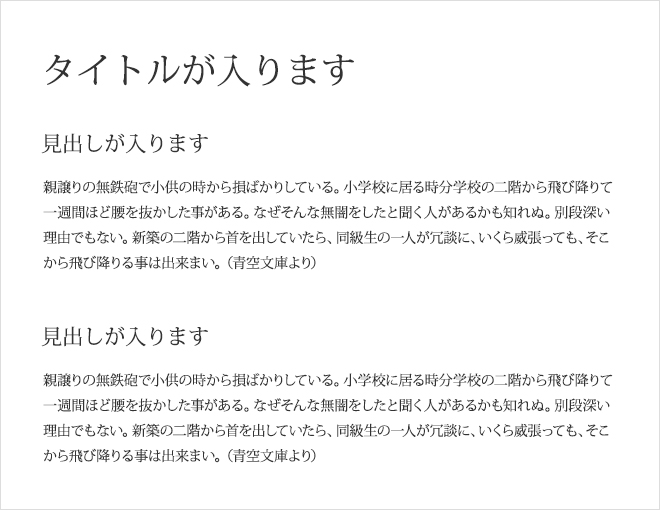
今、読んでいただいているウェブラボクリエイターズメモや、ニュースサイトなどの記事では、ジャンプ率を高くしてインパクト出したりということよりも「読んでいて気持ちいい文章」になるよう、適切なジャンプ率を設定する必要があります。

タイトル、見出し、本文の順番でフォントサイズを調整することによって、文章の区切りがわかりやすく、読み進めやすくすることができます。
——
ジャンプ率をうまくコントロールすることができれば、ユーザーに与える印象をコントロールすることができます。どんな場面にどんなジャンプ率が適しているか考えながら調整してみてください。
関連記事こちらの記事も合わせてどうぞ。