Webサイトの多言語対応 3つのポイント

御社のWebサイト、多言語対応済みですか?
最近は弊社でもWebサイトの多言語対応に関するお問い合わせをいただくことが多くなりました。
海外旅行者の増加や東京オリンピックに向けた海外向けサービスの充実や新規立ち上げなど、さまざまな面でのニーズの広がりが要因といえるかもしれません。
まず予備知識として、多言語Webサイトを制作する際のポイントについて、3点ご紹介します。
ポイント1.言語切り替えはわかりやすく、見つけやすい位置に
言語切り替えはわかりやすく、見つけやすい場所に設置する。
せっかく多言語に対応したWebサイトを作っても、使う側がその機能に気づかなかったり、使いづらかったりすると宝の持ち腐れになってしまいます。
多言語Webサイトにおいて、言語を選択(切り替える)する方法は、2つあります。
- ユーザー自身が言語切り替えから自分の言語を選択する
- ユーザーの利用環境から自動で判別する
ユーザーにとっては、2つ目の自動判別の方が便利に思えますが、必ずしもすべてのユーザーに適切な言語のWebサイトを表示できるわけではありません。
そこで大切なのが、言語選択(切り替え)を「わかりやすく・見つけやすい場所」に設置することです。
たとえばメインメニューや、記事タイトルの下などです。
「帝国ホテル」

http://www.imperialhotel.co.jp/j/
言語選択の位置:右上 赤枠部分
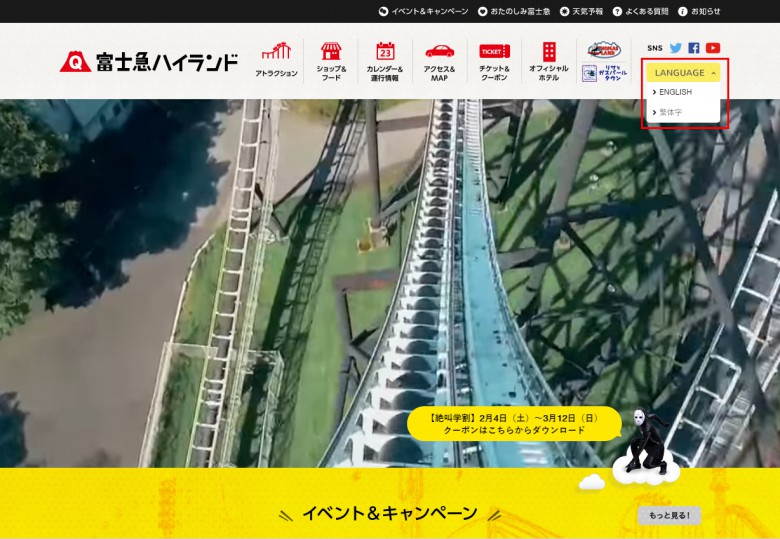
「富士急ハイランド」

https://www.fujiq.jp/
言語選択の位置:右上 赤枠部分
ここにご紹介したのは外国人の利用や訪問が日常的で、いわば多言語化がマストになっているWebサイトですが、こうした事例を参考に設置していくと良いかもしれません。
ポイント2.言語ごとにコンテンツを用意しよう
多言語化は日本語サイトをただそのまま翻訳していても芸がありません。
1ページ内に日本語・中国語・英語…のように、複数言語を同一ページ内に用意するのではなく、言語ごとにページを分けて作成したほうが、より理解しやすいWebサイトになります。
例えば、英語コンテンツなら/en/のように、言語ごとにディレクトリを分けてあげると、管理もしやすく、検索エンジンのクローラーがサイトデータを取得しやすくなります。
たとえば東京都のホームページですが、英語サイトは日本語サイトとは別のデザイン、コンテンツの構造になっています。
http://www.metro.tokyo.jp/ENGLISH/index.htm
居住者用とビジター用にコンテンツが分かれているのは至極当たり前かもしれませんが…。
東京都民に対しては、都としてリリースすべき情報を公表し、閲覧しやすいように整理しておく。
外国人に対しては、東京都の魅力や見てほしいところなど、外部にアピールしたいコンテンツを見やすく配置する。
といった違いが見えますね。
ポイント3.Webサイト内のコンテンツをすべて翻訳する必要はない
日本人にしかわからないようなニッチな情報、ローカルな情報を翻訳しても、それは外国人にとって必要のない情報、あるいは理解ができない情報になる可能性が高いです。そういった情報は、そもそも外国語に翻訳するときどのような表現をすれば伝わるのか、考えるだけムダですよね。
日本語サイトの内容をすべて翻訳する必要はありません。対象の言語のユーザーにとって、必要な情報・コンテンツを翻訳して用意しておくと良いでしょう。
それと、誰かに翻訳してもらうリソースがないからと言って、機械で自動翻訳を行うと、意味の通じないキーワードの羅列になってしまう可能性が高いので、安易に使わないように気を付けましょう。
まとめ
外国人相手のサービスや、これから外国人相手のビジネスを始める方、またこれから自社Webサイトの多言語化を始める方は、今回ご紹介した多言語サイト制作のポイントを押さえつつ、進めていきましょう。
関連記事こちらの記事も合わせてどうぞ。






