【Webデザイントレンド】コーナーナビゲーションとは
 近年のスマホ普及拡大の影響もあり、画面を広く使えてデザインの自由度が高まる「コーナーナビゲーション(画面四隅に配置されるナビゲーション)」のWebサイトが増えています。
近年のスマホ普及拡大の影響もあり、画面を広く使えてデザインの自由度が高まる「コーナーナビゲーション(画面四隅に配置されるナビゲーション)」のWebサイトが増えています。
「コーナーナビゲーション」とは?
もともと、Webサイトのナビゲーションといえば画面上部や左右どちらかにまとめて配置するレイアウトがスタンダードとされていました。
一方、コーナーナビゲーションを採用したWebサイトでは、画面の両端にメニューボタンやSNSのシェアボタン、サイト名(ロゴ)などを配置。従来のスタンダードなナビゲーションのレイアウトと比べてコンテンツエリアが広く使えるため、よりデザインの自由度が高まり、視覚的な訴求力があるWebデザインが可能になります。
そのため、コーナーナビゲーションはミニマリズムやブロークングリッドなど、他のトレンドデザインとも相性が良いといえるでしょう。
コーナーナビゲーションのメリット・デメリット
コーナーナビゲーションの大きなメリットはレイアウトの自由度が高まり、より個性的なWebサイトを目指すことができる点です。先ほども述べたように、コーナーナビゲーションと他のトレンドデザインを組み合わせることによって今風な、先進感のあるWebサイトを作ることができるでしょう。
また、ナビゲーションのエリアが小さくなるためスマホとPCで同じスタイルを流用しやすいため、レスポンシブ対応がしやすいことも重要なメリットです。スマホ用とPC
用とでそれぞれにナビゲーションのデザインを制作する必要がありませんから、デザインやコーディングなどの制作工数も削減できます。
ただ、コーナーナビゲーションにも欠点はあります。デザインの目新しさもあり、ぱっと見た時にナビゲーションだとわからないユーザーもいるでしょう。
見慣れないと使いづらいという点も考慮して、最初は「わかりやすさ」を重視してUI設計・デザインをしていく必要があります。見た目の真新しさだけを追い求めず、ユーザビリティを損なわないように気をつけましょう。
コーナーナビゲーションに適したWebサイトの例
コーナーナビゲーションの特徴は理解できたでしょうか。
ではどのようなWebサイトがコーナーナビゲーションに適しているのか、具体例を紹介していきたいと思います。
事例1:没入感抜群!超シンプル・ミニマルなコーナーナビゲーション

参考:DDD HOTEL(https://dddhotel.jp/)
日本橋にあるホテルのWebサイト。
メニューや予約ボタンなど、ナビゲーションがとにかくシンプル!
ホテルの世界観を邪魔しない最小限の要素・デザインに仕上がっています。
マウスオーバーやスクロール時の動きのある表示などもユニークで、サイトへの没入感が楽しめます。
事例2:サイド固定のナビゲーション

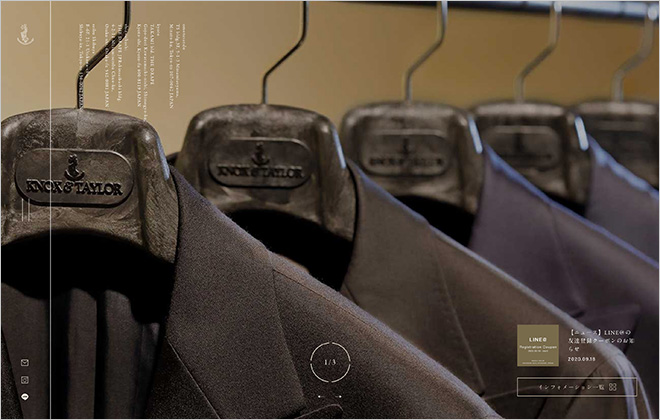
参考:KNOX & TAYLOR(https://www.knoxandtaylor.com/)
スーツやタキシードのセレクトショップのWebサイト。
ナビゲーション要素を左サイドにコンパクトにまとめ、製品や店舗の画像を全面に表示させ、文章もたっぷりと余白をとって配置しているため、高級テイラーで接客を受けているかのような上質な時間を体験できます。
横3本の線で表される場合の多い「ハンバーガーメニュー(参考:https://www.weblab.co.jp/blog/staff/design/10048.html)」が縦2本線のデザインになっている点もユニークです。
事例3:Chatボットを固定表示

参考:gooone(http://gooone.help/)
“三浦市唯一の出版社”のWebマガジン。
Chatボットを取り入れたサイトも近年増えており、多くの場合、画面隅にChatボットを開くボタンが設置されています。
独特のイラストが醸し出すちょっと懐かしい雰囲気と、最新のデザイントレンドが合わさったユニークなサイトです。
まとめ
技術の進化や人々の生活様式の変化によって、今後もデザイントレンドは移り変わり続けるでしょう。登場した直後は「トレンド」と呼ばれていても、いつしか定着してそれが「スタンダード」に変化していくこともあるかもしれません。「流行り物だからチェックしておく」のではなく、トレンドの背景にどのような人・社会・技術の変化があるのかということにまで思いを巡らせてみてはいかがでしょうか。
関連記事こちらの記事も合わせてどうぞ。






