流し読みパターン一覧!ユーザーはWebサイトをどう見る?

Webサイトを訪れたユーザーは、ページを流し読みすることがほとんどだとされています。実際にこの記事を読んでいるあなたも流し読みしているでしょうし、記事を書いている私自身もそうです。
ではなぜ流し読みするのでしょうか。
理由は、
- パソコンやスマホで文字を読むのが単純に疲れるから(紙よりも読む速度が25%遅くなるといわれています)
- Webサイトは「自分でアクセスして情報を見つける」というユーザー主導のメディアだから(ユーザー自身で、ユーザー自身にとって必要なところだけを探す)
- ひとつのページを時間かけて読んでもあまり意味がないと経験則的に気が付いているから
- そもそもサイトを閲覧する時間が限られている(単純に忙しい)から
などとされています。
こうした背景を考えると、必然的に取るべきスタンスは限られてきます。
それはユーザーにとって最も重要・有用な情報を簡単に見つけられるようにして、より優れた体験(UX:ユーザーエクスペリエンス)を提供することにほかなりません。
Webサイトの流し読みパターン3つ
Webサイトの流し読みのパターンは大きく分けると3つです。
Webサイト閲覧時の視線移動を調べる「アイトラッキング調査」により研究された、基本的な流し読みのパターンを紹介しましょう。
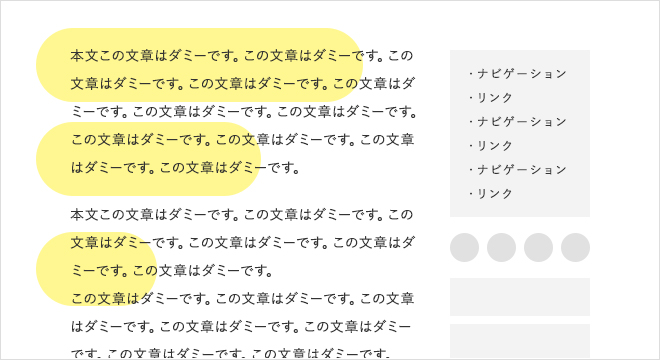
F型
最も一般的なパターンがFパターンと呼ばれるパターンです。
大文字のFに似たアイトラッキングパターンが生成されるのが特徴で、行の先頭とページの上部より、ページの左上から読み進められていきます。逆にページの右側、あるいは下にあるテキストは比較的読まれにくいです。
これは小見出しや箇条書きがないページによく見られます。

このことから、重要な情報は左上や左側に置いておくとより見つけやすくなる、ということが分かりますね。
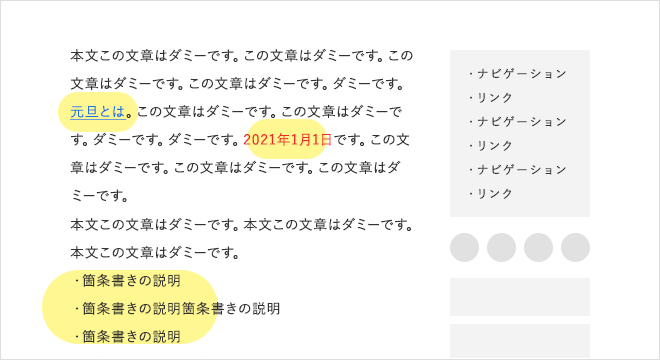
スポット型
単語や単語の塊を点々とジャンプして読み進めていくパターンがこちらです。意図的に、単語が読者の注意を引くように設計されているか、もしくはWebサイトのコンテンツ自体が、読んでいる人の情報収集に欠かせない、あるいはそれに近い情報がある場合、スポット型のパターンが多くなります。

つまり、より情報を見つけやすくするためには
- 適切にリンクを設置する
- ポイントになる単語や数字を強調する(太くする、アンダーラインをつける、色を変える、…)
- 箇条書きを使用してコンテンツを整頓する
などの工夫が有効、ということです。
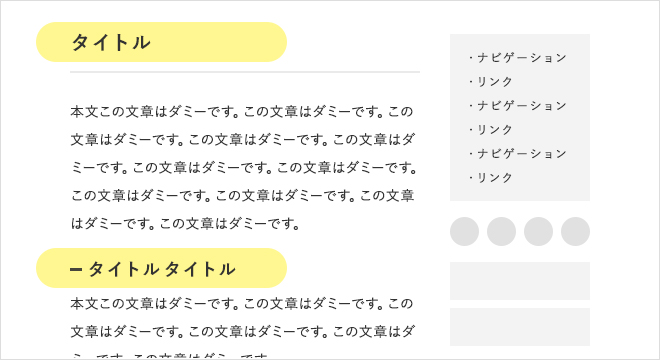
レイヤーケーキ型
ユーザーの目線がページの大見出しと小見出し部分に集中するパターンが、レイヤーケーキ型です。
レイヤーケーキとは何層にもなっているケーキのことで、アイトラッキングのパターンがこれに似て、見出しとそれに関連した情報を流し読みしていくため、中間部分に空白ができるようなイメージです。

文章を上から下までぎっしりと詰め込むのではなく、適切なタイトルをつけて程よく段落(区切り)を作るのが良さそうですね。
【例外】流し読みをしないユーザー
アイトラッキングの結果、流し読みをしないユーザーもいることがわかっています。
これはコミット型と呼ばれるパターンで、ページ上のほぼすべての単語を読んでいます。
そのWebサイトのコンテンツを信頼している、コンテンツに強い関心がある、学習意欲を持っているなど、情報源とブランドを信頼し、自分が求めている情報が得られると確信しているケースといえるでしょう。
まとめ
当然ですが、流し読みをされるからといってコンテンツ内の文章がおざなりになるのではダメです。信頼を得られるコンテンツを作成した上で、流し読みのパターンを参考にしユーザーを引き止める工夫を施すことが重要となります。
目を留めてくれたユーザーを裏切らないよう、信頼されるWebサイトを目指して役立つコンテンツを作っていきましょう。
関連記事こちらの記事も合わせてどうぞ。






