シンメトリーを使ったデザインで競合製品にシナジーを創ろう
2020.01.27 Posted by Design team
 こんにちは。ウェブラボのデザインチームです。今回は「シンメトリーを使ったデザイン」について話していきたいと思います。
こんにちは。ウェブラボのデザインチームです。今回は「シンメトリーを使ったデザイン」について話していきたいと思います。
みなさんはこのような経験がありませんか?
ECサイトを運営している方で、「A社とB社の新製品、ターゲットがよく似ていて仕入れが難しい。在庫を抱えるのもリスクだし何かいい方法はないかな。」「A社の新製品と既存製品、既存製品は安定してよく売れているのだけれど新商品を出しても既存製品の売り上げはおちないだろうか。」
そのような時に、有効なデザインの技法の一つが「シンメトリー(対称性)」です。
シンメトリーとは 〜歴史的建築物にもシンメトリーが使われていた〜
シンメトリーとは、「左右対称・反転」のことを表します。
黄金比や白銀比のように多くの人が美しいと感じやすい比率があるように、シンメトリーも美しい形とされてきました。
そのため、宮殿などの伝統的な建築物をはじめ、家電や車、椅子など多くのプロダクトに使用されてきました。



京都フリー写真素材集[https://photo53.com/byodoin1.php]

デザインへの応用
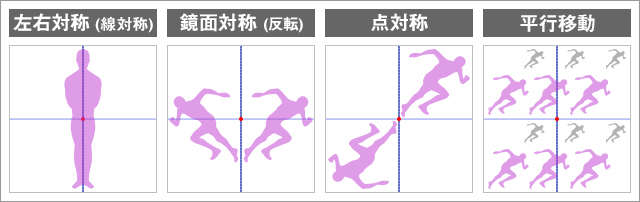
“デザイン制作においては、対象物の中央に反転の軸となる仮想ラインや点を配置し、各要素を対称的に配置する技法”(※1)のことを指し、一般的な左右対称(線対称)の他に下記のようなシンメトリーもあります。
- 「鏡面対称(反転)」
- 「点対称」
- 「平行移動」

簡単な図ですが、デザインに起こすことにより、受け手に大きなインパクトを与えることが出来ます。
様々な具体例
-「左右対称(線対称)」の例

リトルマーメイド[https://www.littlemermaid.jp/]
こちらは左右対称を使い、形が同じカレーパンを「色」で比較し、更に問いかけ調のキャッチを用いて受け手を引き込んでいます。
-「鏡面対称(反転)」の例

株式会社カクヤス[https://www.kakuyasu.co.jp/]
こちらはヴーヴ・クリコというブランドのシャンパンですが、色と「フードペアリング」で違いを演出しています。ヴーヴ・クリコはイエローラベルのイメージが強いですが、イエローラベルはシーフードが、ローズラベルはビーフがオススメのペアリングです。お酒を飲むシーンで、食事によって飲み比べてみたいと思わされます。

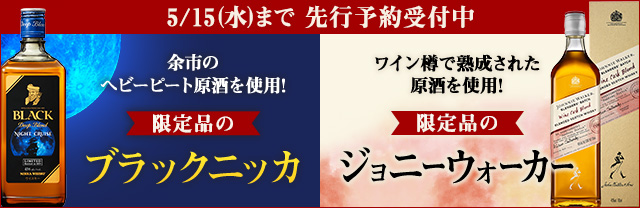
株式会社カクヤス[https://www.kakuyasu.co.jp/]
こちらは、他社同士のウイスキーの比較ですが、世界観の比較で、限定の2商品の個性をより際立立たせています。

glico プッチンプリン公式サイト[https://web.pucchin.jp/info/]
こちらは同じ会社の同一製品ですが、プッチンするかしないかという「食べ方」のイメージを、正反対のタイプのタレントとともに比較する参画型のキャンペーンをし盛り上げています。
-「点対称」の例

マクドナルド公式サイト[http://www.mcdonalds.co.jp/]
こちらはハンバーガーの比較です。テキサスとアイダホという地名の違うハンバーガーですが、「バーベキューソースが濃厚」「ポテトパティで豪快」と特徴となるキーワードも対にし、文字のジャンプ率を使い違いをアピールしています。また背景もトマト味のバーベキューソースを思わせる赤とポテトを思わせる黄で対比されています。
-「平行移動」の例

ミスタードーナツ公式サイト[https://www.misterdonut.jp/]
こちらは少し分かりづらいかもれませんが、横にしてみると、「平行移動」と同じ要素の配列の仕方であることが認識できます。
味のイメージを大胆かつユニークに中央に配置し、平行移動で本来の商品を説明しています。

まとめ
製品やサービスを創り続ける限り、自社競合が発生してしまうことや、競合他社とのシェアの奪い合いは絶えません。またECサイトではそのような製品を一つのサイトから出品し購買につなげなければなりません。そんな時こそ、製品同士を比較し、インパクトの強いシンメトリーのデザインで違いをアピールし、相乗効果を生み出して市場を盛り上げていきたいですね。
(※1)引用・参考文献:坂本伸二,デザイン入門教室[特別講義]確かな力を身に付けられるー学び、考え、作る授業,
SBクリエイティブ,2018年,207p,p58-61
関連記事こちらの記事も合わせてどうぞ。






