もっと効率的にデザインできる!「アトミックデザイン」を紹介します
2019.04.25 Posted by Design team
アトミックデザインとは
アトミックデザインはアメリカのWebデザイナーBrad Frost氏が考案・提唱したデザインシステムです。画面要素を5段階に分けて、これらの要素を組み合わせることによって、最終的に画面のUIが作られます。
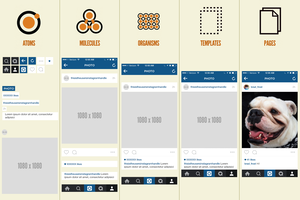
アトミックデザインの5段階
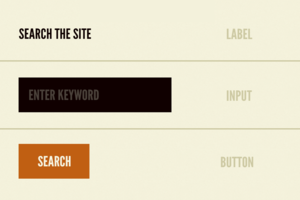
1. 基本的な要素である原子(Atom)
最も小さい粒度であり、それ以上分解できない要素です。「原子」はデザインシステムの一番基本的なデザインパーツになります。例えば、アイコン、テキストなどの要素は原子に分類されます。
2. 原子の組み合わせたグループである分子(Molecule)
2つ以上の複数の原子を組み合わせることによって、初めて独自の機能をもつ分子になります。分子は原子のグループであり、様々な画面で基本的なデザインパーツとして使われています。例えば、タイトルとリード文、ボタン、ラベルなどがあります。それらの単体では意味を持ちませんが、複数の原子を組み合わせて、初めて機能が生まれます。
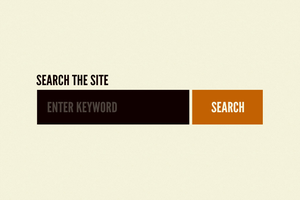
3. 原子と分子の組み合わせて構成されるやや複雑な有機体(Organism)
原子・分子の組み合わせで構成され、単体でも機能するデザインパーツです。例えば、Webサイト上のヘッダー、サイドウィジェットや、よく見かける「サムネイル画像+タイトル+リンクボタン」がその典型的な例です。
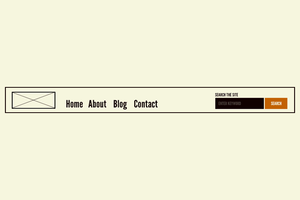
4. UIの骨組となる原子・分子・有機体のグループであるテンプレート(Templates)
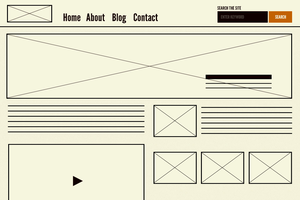
テンプレートは、原子・分子・有機体を組み合わせて、ワイヤーフレームを作っていく段階のものです。この段階ではまだページのコンテンツ内容は流し込まれておらず、仮となっています。また、複数の機能をもつため、レイアウトまでをコントロールすることが可能です。実際にほとんどのWebサイトのヘッダー、フッター、サイドバーなどはこちらに分類されます。
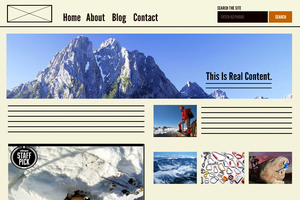
5. 実際の内容をテンプレートで組み込んだものであるページ(Pages)
テンプレートに実際のコンテンツ内容を反映して、ユーザーが目にする最終的なものです。ページはコンテンツ内容によって動的にデザインパーツを変える必要があります。分かりやすい例で言えば、トップページと下層ページのレイアウトが異なる場合などに変更が必要です。
アトミックデザインのメリット
デザイン・コーディングがもっと効率的に出来る
最小のデザインパーツから作成していくので、コーディングもある程度それと同時に行うことは可能です。また、場合によって作成過程で追加された機能や画面があっても、すでに作成済みの要素を再利用することで、新たなデザインパーツを効率よく作成することができます。
デザインパーツとコンテンツ内容を分離させることが出来る
Webサイトを運営して行く中で、特定のコンテンツのために、デザインパーツが作られることが多いです。一から新たに作成するよりは、すでに作成済みのデザインパーツを組み合わせて、それでも足りないものを追加すると良いのではないでしょうか。そうすると、新たに追加されたコンテンツも、元のデザインルールを維持できて、コーディングも効率よくできるでしょう。
デザインの変更に強い
デザインの変更やバリエーションの追加に、アトミックデザインは優れています。ボタンの色などの小さな変更から、ページのレイアウトといった大きな変更まで、柔軟的に対応しやすいデザインシステムです。
まとめ
「アトミックデザイン」を使ってデザインすることで、デザインパーツの再利用性が高くなるので、仕様の変更に対応しやすくなります。また、様々なパーツの組み合わせをデザインすることによって、コーダーにとってメリットが非常に大きいです。
関連記事こちらの記事も合わせてどうぞ。