FAQの作り方
2020.05.10

 FAQコンテンツは必要ですか?
FAQコンテンツは必要ですか?
当社は工務店ですが、具体的にどのようなことを書けば良いのですか?
 お客さんがWebサイトを見て抱くであろう疑問や不安を、先回りして回答するのがFAQコンテンツです。目の前のお客さんの質問に答えるように分かりやすく書いてください。
お客さんがWebサイトを見て抱くであろう疑問や不安を、先回りして回答するのがFAQコンテンツです。目の前のお客さんの質問に答えるように分かりやすく書いてください。
FAQコンテンツとは、Question(質問)とAnswer(回答)が交互に 形式のコンテンツです。
「エフ・エー・キュー」と読みます。
「よくあるご質問」とか「Q&A」といったタイトルの場合もあります。
FAQを設置することのメリット
FAQが設置してあるWebサイトというと、真っ先にショッピングサイトが挙げられます。配送に関する情報やカートの使い方などが記載されています。
一般的なWebサイトの場合は、FAQコンテンツがあるものとないものがあります。もちろん、一般的なWebサイトでも、FAQコンテンツは有効です。
そもそも、なぜFAQコンテンツを設置したほうが良いのでしょうか?
理由は3つあります。
1)疑問点を解消させることでお問い合わせ窓口への問い合わせを減らす
何か分からないことや不具合などが出てきたとき、説明書やパッケージに記載のWebサイトを見るか、お客様相談窓口に電話をするかしますが、Webサイトにその疑問に対する答えが書いてあれば、窓口への電話の本数が減ります。
私は随分昔に、某大手メーカーのお客様相談窓口のWebサイトをお手伝いしたことがありますが、お客様相談窓口のチームだけで、50人ぐらいの社員がいました。商品数も多い、誰もが知っている国民的企業なので、そのぐらい電話がかかってくるのです。
お客様相談室は、直接の利益を生む部門ではないので、できればスリムにしたい企業が多いです。WebサイトにFAQが充実していれば、電話も減り、お客様相談窓口のスリム化につながります。
2)反論処理をすることで見込客からの反響を高める
反論処理というのは、その情報を見た際に、見込み客が思う反論に対して応えることです。
対面の営業の場合は、目の前にお客さんがいるので、そのお客さんの疑問に答えて、疑問や不安を解消することができますが、Webサイトの場合はそれができません。
商品・サービスの紹介をすることで発生するであろうお客さんの疑問や不安に対して、先回りして答えておく役割がFAQコンテンツにはあります。
お客さんにそれを読んでもらうことで、お客さんを安心・納得させたり、お客さんの背中をもう一押しすることができるかもしれません。
真剣に検討するからこそ、質問が出てくるのです。真剣に検討していないお客さんは質問もしてきません。
3)SEO効果がある
想定されうるお客さんのいろんな疑問や不安と、それに対する回答をあらかじめ準備しようと思えば、FAQコンテンツはテキスト量が多くなりがちです。それによって、2つのSEO効果が考えられます。
1つ目は、Webサイト全体のコンテンツ量が増えることでWebサイト全体のSEO強化になります。
2つ目は、そのFAQコンテンツの中には、いろいろなビックワードからニッチキーワードまで、たくさんのキーワードが入っているでしょうから、それらのキーワードが検索エンジンの対象になります。
FAQ形式だと、通常のサービス紹介などのコンテンツよりも、コンテンツの原稿が書きやすいので、SEOを強化したい人にはオススメです。
FAQの書き方
FAQの場合、文章の難易度は高くありません。あなたの目の前にお客さんがいて、お客さんの質問に答えるように分かりやすく書けば良いのです。
問題は、何を書くかです。つまり、Questionの項目出し、ネタをどうやって集めるかです。
主には次のような集め方があります。
1)普段お客さんと接している現場に聞く
これがもっとも簡単な方法です。
例えば、営業担当者や店舗であれば販売員の方、メーカーであればお問い合わせ窓口の方などです。
毎度、同じような質問をされているかもしれません。
また、このように現場に聞くという活動を通じて、営業や販売、お問い合わせ窓口などの現場でどのようなやりとりが行われているのか知ることもできるし、そういった部門の人達にWebサイト運営に目を向けてもらう良いきっかけになるかもしれません。
2)お客さんに聞く
これは大変な作業ですが、私は顧客インタビューほど素晴らしいマーケティング調査は無いと思っています。下手な本などを読むよりもよっぽど貴重な気づきを得られるので、ぜひトライしてみてください。
お客さんに聞く場合は、何かのついでにお客さんにさりげなく聞けると良いです。
例えば当社では、納品時にお客さんにアンケートをお願いしたり、定期的にいくつかの会社に顧客インタビューを行って、そのインタビュー内容をWebサイトのコンテンツにしていますが、その際にお客さんに質問するようにしています。
当社クライアントのとある工務店は、家の引渡し時にお客様の声を書いてもらったりしていますが、納品時というのはお客さんのモチベーションがもっとも高いタイミングなので、回収率がとても高いです。
3)FAQサイトで調べる
FAQサイトというのは、「Yahoo!知恵袋」や「教えて!goo」などのサイトです。
そういったFAQサイトには、必ず検索ボックスがありますが、そのボックスにキーワードを入れると、そのキーワードに関連するFAQがたくさん出てきます。
その中で自社のFAQコンテンツとして使えそうなQestionをピックアップしていきます。ちなみに、その際は、膨大な量が引っかかってきますので、Answerは読む必要ありません。
例えば、「ホームページ制作」なんて検索すると、ホームページ制作会社とのトラブル事例などがたくさんヒットします。であれば、トラブルを防ぐために、しっかりとしたワークフローを用意している、といった内容を記載することができるかもしれません。
この方法は、非常に手軽ではありますが、自社特有のFAQというよりは、あくまで一般的なFAQが多いので、1)2)の補完的なものとして考えておいた方が良いです。
最後に、少しだけ、文章の書き方について触れておきます。
基本的には、素直に書けばOKです。
そして、メリットだけでなく、デメリットも素直に書いた方が良いです。なぜなら、先述のように、ここは反論処理をする場でもあるからです。デメリットも見方を変えればメリットになる場合があります。営業の担当者が、そういったお客さんからの質問にどのように答えているかを聞けば、おのずと何を書けばよいか見えてくるはずです。
また、何が何でも全て書かなければならないという訳ではありません。逆に反響を得るために、あえて書かないという選択肢もあります。
例えば、当社のように案件毎に見積金額が変わるような業種は多いと思いますが、そのような業種の多くは、あえて料金を掲載していません。
記載が無ければ、真剣に依頼先を検討している方は、問い合わせせざるを得なくなくなります。
FAQの作り方
FAQページの構成については、いくつかのパターンしかありません。
Questionの数やAnswerの文字量など、自社の状況に合わせて、いずれかのパターンを採用することになります。
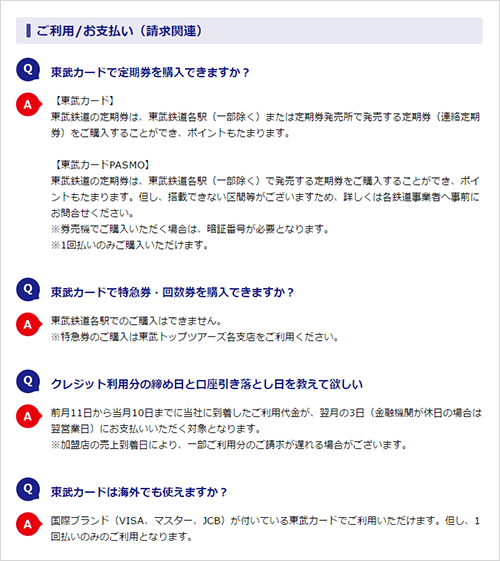
1)QとAをそのままベタ打ちにする
Qestionの数がそれほど多くなく、Answerがあまり長くない場合は、この方法が一番シンプルです。

画像引用元:東武カード
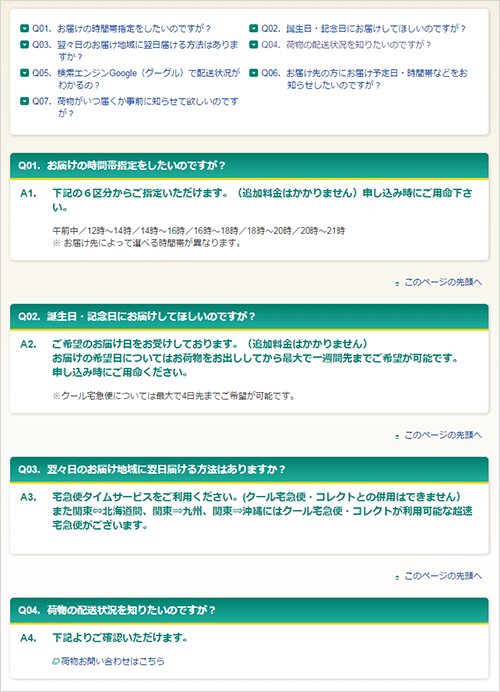
2)Qestionの一覧をクリックすると、ページ内リンクで該当のQ&Aへジャンプする
一昔前までのWebサイトで多く見られた方式です。
Qestionが一覧になっているので、1)よりも目的のQestionを探しやすいというメリットがあります。

画像引用元:ヤマト運輸
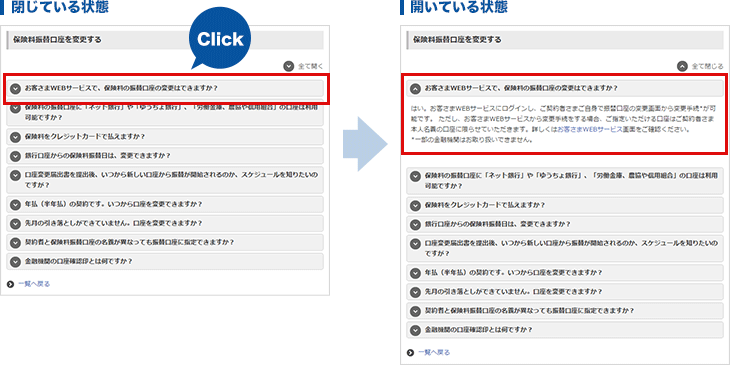
3)Answerをアコーディオンで開く
最近よく見られるタイプで、スマートフォンとの相性も良いです。

画像引用元:ソニー生命保険
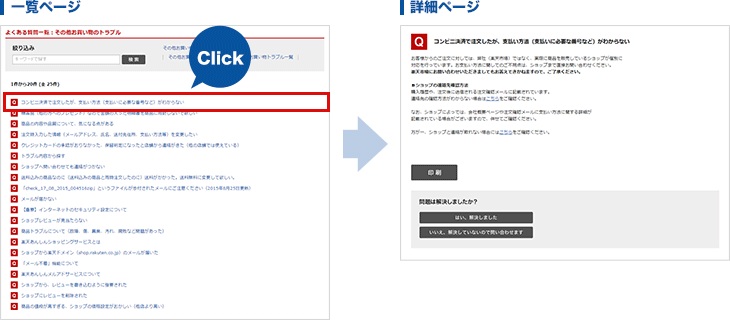
4)一覧ページと回答ページを別ページにする
Answerの文字数や写真・図説などがが多い場合には、この方法が良いです。

画像引用元:楽天市場
おまけ)掲示板方式にする
外資を中心に、最近増えている方法です。

いずれの場合も、Qestionの数が多い場合は、カテゴリ分けや検索ボックスを設けるなどして、ユーザーが素早く目的のQestionにたどり着けるようにしてあげましょう。
関連記事こちらの記事も合わせてどうぞ。

山浦 仁 / ウェブラボ株式会社 代表取締役
大学卒業後、大手Web制作会社にてWebディレクターとして数多くの国内大手企業のプロジェクトに携わる。2004年にウェブラボを設立。2007年には中小企業向けのWeb制作ノウハウとCMS機能をパッケージにした「サイト職人CMS」を発表。現在は、中小企業だけでなく大手企業からの引き合いも多く、Webコンサルタントとしても活動中。上級ウェブ解析士。全日本SEO協会認定コンサルタント。