![]()
![]()


![]()
御社の現状のWebサイトはもちろん、競合他社や業界事情を調査した上で、
そもそもスマホサイトが必要か、もし必要ならどのようにスマホサイトを用意したら良いかを無料診断します。
スマートフォンによるアクセス状況チェック
現状のサイト構成チェック
HTML構造チェック(ソース構造、HTML/CSSのバージョン)
動的ページの有無
競合他社及び業界の対応状況
スマホサイト作成概算見積

インターネット利用者人口は増えている印象ですよね?
確かに増えているのですが、PCによるアクセスは2011年8月以降減少しているという事実をご存知でしょうか?
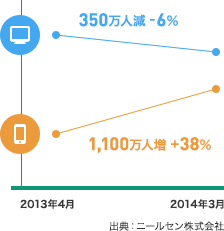
メディア視聴分析サービスを提供するニールセン(株)によると、PCからのアクセスは2011年8月に6,337万人をピークに年々減っており、2014年3月には5,376万人にまで減少しました。毎年6~8%といったスピードで減少しています。
反面、スマートフォンからのインターネットアクセスは、2014年3月に2,883万人だったのが、38%増加し3,978万人に増えました。
今のペースでいけば、2015年中にもPCとスマホが逆転する可能性もあるのです。
既に楽天やamazonは、PCよりスマートフォンのアクセスの方が多くなっています。





スマホ対策には、コストを上回るメリットがあります!
ここでは、特に投資判断に重要なメリットを3つご紹介します。
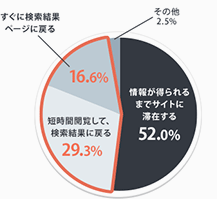
スマホサイトがあるかないかで、直帰率が30%近くも変わることがあります。
閲覧したWebサイトがスマートフォン未対応だった場合、45%もの人が短時間、もしくはすぐに「検索結果ページに戻る」と回答しています(2012年Yahoo!Japan調査)。
スマホサイトがさらに普及した現在では、この比率はもっと高くなっていると考えられます。

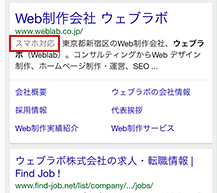
googleは、「スマートフォンへの対応が不適切なサイトは順位を下げる」、「検索結果画面にリンク先のスマホ対応有無を示すラベルを表示する」と発表しました。
これにより、検索エンジンのユーザーがスマホ非対応のWebサイトを避けることは明らかです。
現在、スマートフォンによるアクセスがあまり多くない場合も、もしかしたらそもそも本来呼び込めるはずのスマホユーザーを呼び込めていない可能性があります。

ユーザーは各種端末を、利用場所、利用目的に応じて使い分けています。
検索やショッピングなどをする際に、5割以上の人がスマートフォンで始めた行動をPCやタブレットといった他の端末で継続しています(2012年 Yahoo!Japan調査)。
PCサイトのアクセス数にスマートフォンのアクセス数が増えれば、PCからの問い合わせも増える可能性が高いのです。
実際に、当社クライアントの工務店では、PCサイトへの広告の入札単価が高騰した上、コンバージョン数が落ち込んできてしまったため、試しにスマホサイトへの広告を行ってみたところ、以前よりもコンバージョン数が増えました。


スマホサイト制作では、スマホユーザーの利用環境も念頭に置く必要があります。
スマホは「いつでもどこでも好きなように」が基本なので、移動時や隙間時間の閲覧が多いです。
そのため、短時間で大切な情報・メッセージが伝わるスマホサイトにすることが重要です。
![]()




デザインを制御するCSSファイルを端末毎に切り替えることで、1つのHTMLページをPC・スマホ・タブレットなど複数の端末に対応させる方法です。

![]()
・HTMLが1つなので、更新忘れのミスが起きない
・URLの統一により、ユーザーが異なる端末で更新した場合にも対応可
・Googleが推奨しているスマホ対応方法
![]()
スマホサイトの中身がPCサイトに構造に引きずられる。
(特に、入力の手間が異なる入力フォームなどで弊害が出やすい)
以前はPCサイトを制作してからスマホ用にレスポンシブ対応していくというのが主流でしたが、スマホの重要度が急速に高まっている昨今では、スマホファーストの考え方で設計することが増えてきています。

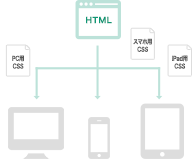
PCサイトとは別にスマホ専用サイトを制作し、アクセスしてきた端末を判断して振り分けるプログラムを設置する方法です。レスポンシブウェブデザインが登場する以前に主流だった方法です。

![]()
・PCサイトとは別に、スマホサイトの中身を自由に考えることができる
特に、縦長のランディングページや入力フォームでは、レスポンシブウェブデザインよりも丁寧な作り込みができる
![]()
・サイト更新の手間とコストが2倍かかる
・端末の種別判定の際に、エラーが発生しやすい

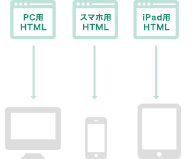
PCサイトを変換ツールに読み込ませて自動変換する方法です
![]()
・制作時間短縮と初期費用が安い
![]()
・意図しない変換が行われている部分は手作業での修正が必要
・多くが月額課金制をとっているので、ランニングコストがかかる
![]()
ちなみに、レスポンシブウェブデザインの方が初期の制作費用が高くなりがちという方もいます。これはおそらく、HTML構造が複雑なWebサイトの場合であって、一般的なWebサイトの場合は、スマホ専用サイトによるサイト制作とほとんど変わりません。むしろ、HTMLを2つ作る必要が無いので、工数が少なくて済む場合もあるくらいなのです。
ですから、当社でオススメしている制作方法は、更新時のデメリットなどを考慮して、基本的には“レスポンシブウェブデザイン”ですが、縦長で情報量が多いランディングページやPCとスマホで入力の手間が異なる入力フォームなどは、PCサイトとスマホサイトを分けて作る、両方の“イイトコ取り”をしたハイブリッド形式を提案することが多いです。