レスポンシブWebデザインを用いた新規作成・既存サイト対応
レスポンシブWebデザインって?

近年大きな話題となっているWebサイトの制作手法が、「レスポンシブWebデザイン」です。
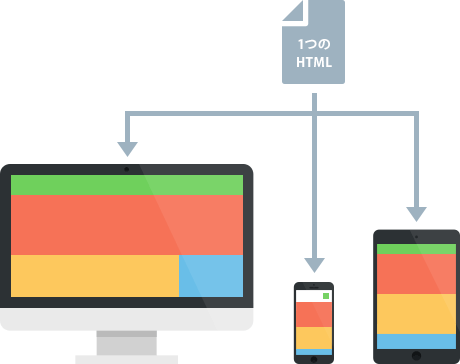
この手法の最も大きな特長は、1つのWebサイトでPCやスマートフォンなど様々な異なるデバイスに対応できる点です。
従来のモバイルへの対応はPCサイトとは別にモバイル用のサイトを用意しました。アクセスを受けたサーバーは、何によってアクセスされたかを判別し、それぞれ適切なWebサイトを表示させます。
しかしレスポンシブWebデザインでは、1つのページ(HTMLファイル)の中に「PCの画面サイズの場合/スマートフォンの画面サイズの場合」といったような条件を設定し、その中でページの見せ方を切り替えることが出来るため、PCとスマートフォンどちらにも対応したWebサイトを作ることができます。
レスポンシブWebデザインのメリット
レスポンシブWebデザインの最も大きなメリットは、Webサイトの更新が容易になるという点です。
もし、PCサイトとスマートフォンサイトを別々に作った場合、たとえ同じ内容の修正を行うときでも、それぞれのWebサイトに対して別々に作業する必要があります。
しかしレスポンシブWebデザインを用いた場合では、PCサイトとスマートフォンサイトが1つの共通ファイルになるため、その1つに対して修正を行えば両方の表示に適用されます。
このメリットはただ作業数が減るというだけでなく、PCサイトは更新したけどスマートフォンサイトは更新し忘れてしまうといったようなミスを防ぐことが出くる事です。
また、URL(サイトのアドレス)が単一なので、パンフレットなどの紙媒体や他のページからリンクを貼ってもらう際なども簡単です。「PCはこちら」「スマートフォンはこちら」というような別々の表記を行う必要がありません。WebサイトのURLにアクセスすれば、自動的にそのデバイスに適した表示に切り替わります。
ちなみに、Googleは公式に「レスポンシブWebデザインを用いたスマートフォン対応」を推奨しています。勿論その他の対応方法も認めていますが、URLを単一にすることで生まれる様々なメリットをGoogleは高く評価しているようです。
レスポンシブWebデザインのデメリット
万能なように思えるレスポンシブWebデザインですが、あえてデメリットを挙げるとすれば、多少のデザイン面での制約が掛かってしまう点です。
レスポンシブWebデザインは同じページの「見せ方」を切り替える手法であり、ページ内の要素そのものを変えることは原則として行いません。
例えば、PCサイトとスマートフォンサイトでは、内容や情報の順序を大きく変えたいといった場合に対応が難しくなります。