スマートフォンサイトの特徴
まずはスマートフォンサイトとスマートフォン非対応サイト、それらが具体的にどのような違いを持っているかについて幾つかのポイントに分けて確認しましょう。
「縦長」で「小さい」スマートフォンの画面

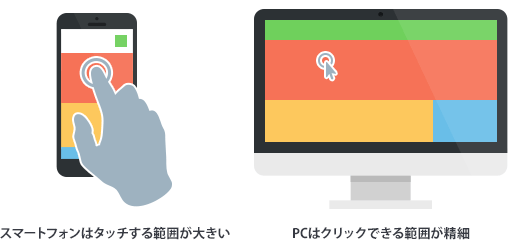
スマートフォンサイトでは、タッチ可能な要素である「メニューボタン」や「バナー」といった部分が、比較的大きなサイズで表現されています。
その理由はスマートフォンとPCの操作性の違いにあります。
PCでは主にマウスやタッチパッドを使い、画面上のカーソル(矢印)を細かく動かすのに比べて、スマートフォンでは基本的に指を使って操作します。
スマートフォンの小さな画面に対して人間の指は大きいため、タッチできる部分は大きく表示する必要があります。
そうでなければ、タッチを間違えてしまったり、あるいは確実にタッチするためわざわざ拡大操作を行う必要があるなど、ユーザーがストレスを感じるようなWebサイトになってしまいます。
また、画面の大きさは全体の設計にも大きな影響を与えます。
PCと比べ表示サイズが小さく、縦長の画面で使用されることが多いスマートフォンでは、PCサイトのような大きく横長の画面構成ではどうしても入りきらない部分が出てきます。
例えば様々なWebサイトのトップページで見られるような横長のメニューバーは、スマートフォンの縦長の画面で表示するのにあまり向いていません。
そのような場合、アコーディオンメニューと呼ばれるような開閉式のメニューに切り替えるなどの工夫が必要になります。
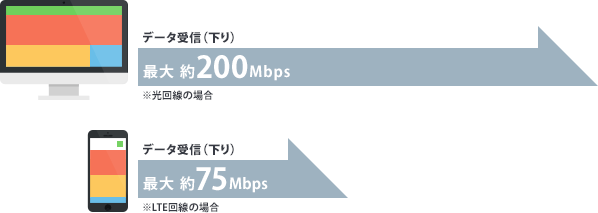
PCと比べて「遅い」回線

最近ではLTE(Long Term Evolution)と呼ばれる高速回線も整ってきましたが、PCと比べれば回線速度の遅い環境でスマートフォンを利用している人がほとんどです。
そのためPC環境ではスムーズに表示できるWebサイトも、スマートフォン環境では表示に時間がかかるということも多々あります。
そういった環境の違いを意識し、例えば重い画像をなるべく使わないデザインにするといったような、Webサイトの容量を軽くする試みが必要になります。
移動中など、時間に余裕のない場面で見られるようなケースを想定すれば、スマートフォンサイトにとって表示速度は重要なポイントの1つと考えられます。
スマートフォン独自の機能

電話機能やGPSといった独自の機能が活用できる点もスマートフォンサイトの特徴といえます。
お店の場所を確認する場合などでは、搭載されているマップアプリと連携することで現在地からどのようなルートで到達可能かを速やかに確認することができます。
また、商品やサービスについて問い合わせる「メールフォーム」の部分にも工夫が必要です。
PCに比べて文字入力のストレスが大きいので、入力項目そのものを減らしたり、パスワードや電話番号の入力部分では、スマートフォンの入力モードを自動的に英数字キーボードのモードに切り替えるといった配慮ができます。
そのような工夫によって、ユーザーにとってよりストレスの少ない形でお問い合わせを促すことができます。